
UX (User experience) design isn’t just another term for UI design. A UI designer is only concerned with the visual aspect of customer experience, while a UX designer is concerned with the experience as a whole.
Apart from crafting a visually appealing interface, UX designers know how to make a system easy to use, accessible to everyone, and well-organized in delivering information. Essential to this process is the use of UX design tools.
What UX designers do goes beyond building intuitive user interfaces; their work affects a user’s experience before they even get their hands on the product. In addition, UX designers are responsible for acquiring and integrating products from start to finish. In summary, they improve the quality of your user experience.
That being said, the most important subsets of UX design are usability and user interface design. These two are the first things that come to mind when people hear UX design, and it’s among the first things newbie UX designers tackle.
If you’re a rookie UX designer, you’re probably wondering which tools you can use to give you a strong start. Here are UX design tools perfect for beginners.
But first, sharpen up on the basics

Find a guide you find easy to understand and always keep it at the ready. UX design is a complex field, and you shouldn’t be ashamed of referring to a guide as a newbie.
You can either avail of paid courses online or just get the most out of the free ones, which are abundant. For example, Coursera offers a free course, and the Interaction Design Foundation offers paid courses (free if you become a member).
Investing time in these introductions will give you a solid foundation in UX design, which will make the learning process more efficient and improve your capability in using all sorts of UX design tools.
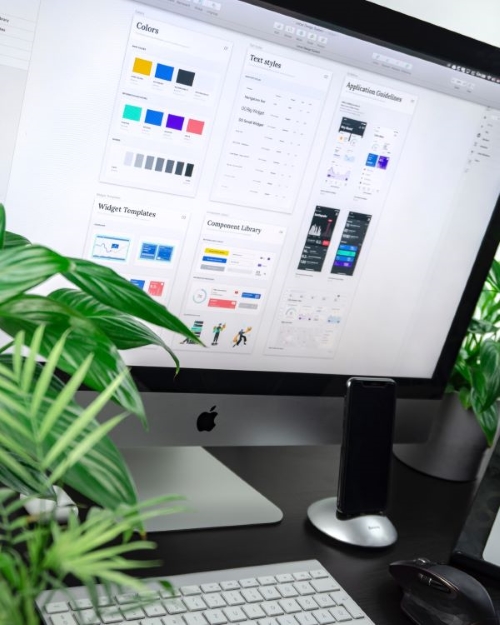
Designing Tools

Designing tools is the first set of tools you should look into as a beginner. They’re likely to be your most-used tools on the job. There are plenty of options out there, but we recommend Sketch, Figma, and Adobe Photoshop.
1. Sketch
This macOS-exclusive software is a vector-based design tool created primarily for UI and UX design. Sketch is perfect for collaborating as it makes it easy to share designs between team members. It’s also widely used across the industry, enhancing its ability to facilitate collaboration.
You can use Sketch by paying a monthly or yearly subscription fee of $9 and $99. It’s cheaper than other options, but it’s still a considerably powerful tool.
2. Figma
Figma is a web-based UX design tool that has gained popularity for its versatility, beginner-friendliness, and generous free plan.
Figma is a jack-of-all-trades tool that allows users to wireframe sites, design mobile app interfaces, prototype designs, create social media posts, etc. Unlike other UX design tools, you don’t have to install Figma on your device as it can be used directly on your browser.
The free version of Figma allows you to store a maximum of three projects at a time. If you want to save as many projects as you want and get access to Figma’s nifty collaboration features, you can pay a monthly subscription fee of $12 per month.
3. Adobe Photoshop
You most likely already know Adobe Photoshop even before you acquired an interest in UX design. This application is among the most-used tools in the graphic design industry and its compatibility with both macOS and Windows complements its popularity.
Photoshop is significantly more versatile than Sketch, but its main focus is photo editing. It’s also more powerful by a large margin, which unfortunately means it has a steep learning curve. Given its difficulty, you can argue it’s not beginner-friendly, but if you want to harness Photoshop’s power in UX design, you best start learning it now, not later.
Prototyping Tools

Design is just one part of UI design, another essential part of interactivity. To gauge the interactivity of a design’s look and feel, UX designers need prototyping tools.
4. InVision
Used by many Fortune 100 companies, InVision is an excellent tool perfect for designers working for large organizations. It features mockup design and prototype creation; it allows pre-existing designs to be imported and converted into interactive prototypes. As a cloud-based application, InVision is compatible with various operating systems and machines. It’s a great prototyping tool for beginners as it helps in creating low-to-medium-fidelity prototypes that use basic animations at an early stage.
InVision can be used for free, but if you want full functionality, it has a Pro version that costs $9.95 a month.
5. Adobe XD
Another go-to prototyping tool is Adobe XD. It’s a vector-based design application tailored toward the creation of wireframes, prototypes, mockups, and designs.
Just like other Adobe products, XD is a powerful tool that lets designers create a wide variety of interfaces and prototypes. It’s compatible with both macOS and Windows, and it also has an iOS and Android version, which can be helpful for previewing mobile designs.
Adobe XD is included in the Creative Cloud package or can be accessed by itself for $9.99 a month.
Wireframing Tool

An essential part of early-stage UX design is wireframing. Wireframes are less detailed prototypes of plans that cover a website’s overall structure and design. They are easier to produce than prototypes, allowing designers to make quick changes.
6. Balsamiq
Focusing on the essentials, Balsamiq is a beginner-friendly UX design tool that makes the creation of wireframes fast. It doesn’t have as many features as other tools out there, but this streamlined design makes it perfect for newbies. Balsamiq is simple to learn and allows rookie UX designers to generate ideas and solutions swiftly.
Balsamiq is a cloud service and it costs $9 per month or $90 per year.
Feedback Tool

7. Typeform
You can’t create excellent UX designs without knowing what your users think and feel about your product or service. Without user feedback, you’ll be blind to customer pain points and won’t have an idea of how to improve your design.
Typeform helps UX designers gather feedback, featuring pre-made forms that are easy to fill out. It’s a straightforward tool that lets designers collect and analyze user feedback fast. If your organization uses data analytics that can gauge UX, a great survey tool such as Typeform is a must-have.
Conclusion
There is no scarcity of beginner-friendly UX design tools, but the ones discussed here should help you get started.
On the other hand, if you’re a business owner interested in improving UX, you’ll be pleased to know there are UI templates that can help you get your projects up and running fast.
Did you find this article useful? See other articles you may be interested in below: